During my time at Ghost Simulator, I was involved in a number of interesting content releases for our community of avid ghost hunters. One such example is this crafting station system that we created as part of the Remnant Zone world, an end-game world in Ghost Simulator only accessible by rebirthed players.
The Crafting Station was a feature in which players could combine multiple pets or boards together to create 1 new pet or board. As Ghost Simulator has over 1,000 hoverboards, and over 1,000 pets, this allowed us a plethora of opportunities for the crafting system. We opted to implement a system in which recipes were shown to the player in a scrolling box to the left of the crafting UI. This box would display available recipes to the player. The unique twist that we came up with was that each recipe wouldn’t necessarily show the exact combination of pets and boards to the player.
This allowed us to install an element of exploration into the game, as now our players would spend time trying to figure out what the recipe was using the clues we had given them. This was especially great during our seasonal events, as we would often release a few recipes that were only obtainable during, say, Halloween. This would cause an influx of players trying to figure out what the recipe was based on the pets or item type we provided, along with the clue which informed the player about the relationship of all the items in the recipe.

Above, you can see what this crafting station looks like in the 3D environment. Players can walk into the circle which will open a menu for them to interact with. This menu can be seen below:
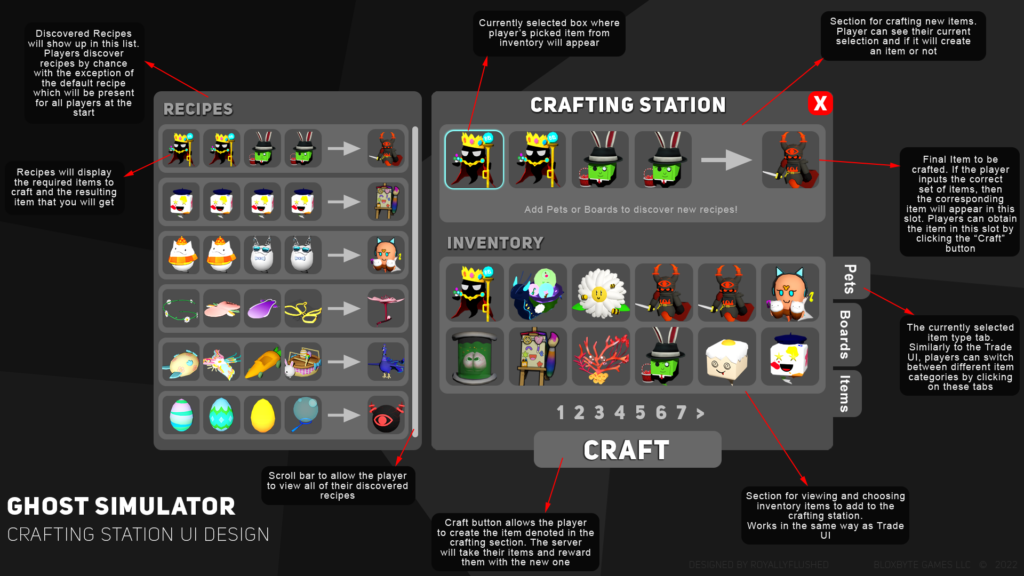
As I was the lead developer for the project during my time there, I was responsible for the entire development pipeline. From content update planning, pre-production, conceptual design, UI design, implementation, programming, testing with our team of testers, and then releasing the update along with marketing it as well through advertisements, social media marketing, and carefully created posts. Below, you can see the concept work that I created for this UI system on Photoshop, before then implementing the UI on Roblox and connecting the functionality with code.

As you can see, the actual UI turned out slightly different from the concept. This is usual in the development process, and was mostly due to styling choices, and later revisions thanks to the iterative process we set up for creating content.
As the lead, I was also responsible for managing and maintaining our team of volunteer QA testers. As such, I implemented a testing routine that allowed for multiple rounds of testing throughout the development process. Using standard semver software versioning, my team and I were able to track the state of each update, even during the development process with ease. This was something I also introduced into our workflow, and allowed us to better manage the state of development work.
The code for this system was remarkably simple, and that can be seen in this gist here:
- https://gist.github.com/RoyallyFlushed/3f57169bdf8a8b0213d2685ade4d2c9b
- https://gist.github.com/RoyallyFlushed/dbaa40e62d61acf9f1b8e97a6b2321c6
- https://gist.github.com/RoyallyFlushed/1c4e078df67aad5ea61aec263bd06266
- https://gist.github.com/RoyallyFlushed/8b89c80f526970180a8b9ba85413b73e
Something to keep in mind with a lot of the code for the Ghost Simulator project is that the game itself is relatively old. Having been created in 2018, and originally programmed by Goro7, the company owner, a lot of things are not implemented how him or I would implement them today. As such, there is a lot of legacy code in this project, as is tackled a lot by myself through other projects, such as the Inventory rework system.




